Following on from my previous article Setting up a Next JS app on Plesk control panel with git auto-deploy, this post will show you how to remove the node_modules folder from Plesk after you’ve deployed your site, freeing up room on your server.
We’ll change the build process from Next.js and add a rewrite rule to nginx to make sure our paths are accessible.
Here is the git repository of the finished project. I have added more features since the last article to show that we can use server-processed features like the Next.js Image and Link tag, along with the api.

Note: If you are exporting a static site without the need for an api or server-rendered components, you can use next export and skip this article.
Customising the Next.js build process
The first step is to edit the next.config.js file, adding in the line: output: 'standalone',:
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
swcMinify: true,
output: 'standalone',
distDir: ".next",
}
module.exports = nextConfigThis makes Next.js bundle all the files it needs into a single folder, along with a server.js file to run your app (see the documentation).
If your project uses Image Optimization with the default loader, you must install sharp as a dependency:
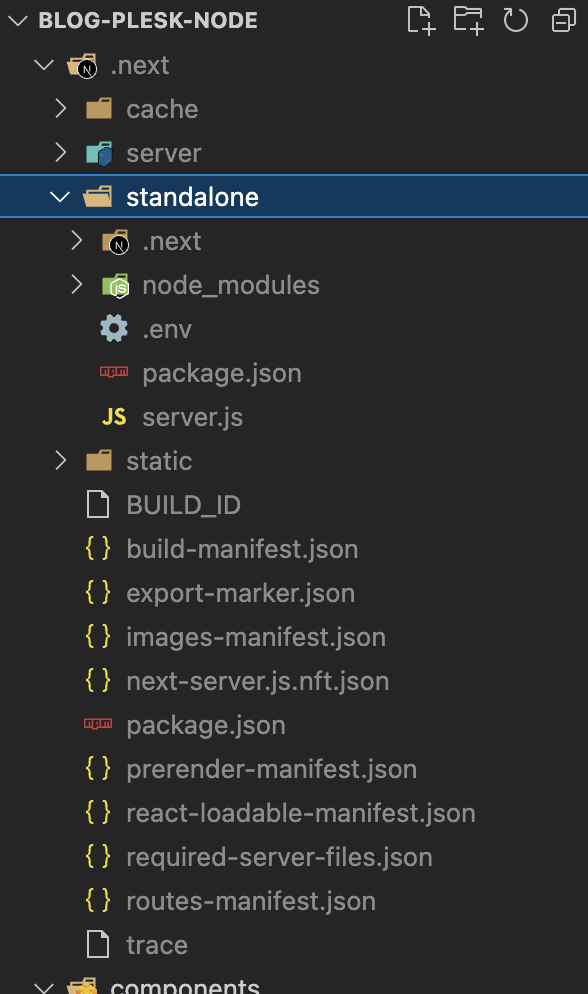
npm install sharpIf you run npm run build you’ll notice it creates the folder called ‘standalone’ in the ./next directory:

Next.js assumes we’re going to manually control our ‘static’ and ‘public’ folder reasoning they might be deployed on a CDN. We are serving all the files from our Plesk domain, so we need to move these two folders into the standalone folder.
These two new scripts ‘copy’ and ‘cleanup’ can be added into your package.json file:
"scripts": {
"dev": "next dev",
"build": "next build",
"copy": "mv ./.next/static ./.next/standalone/; cp -r ./public ./.next/standalone/",
"cleanup": "rm -r node_modules",
"start": "next start",
"lint": "next lint",
"migrate:local": "dotenv -e .env.local -- npx prisma migrate dev",
"pull:local": "dotenv -e .env.local -- npx prisma db pull"
},The copy script moves the static folder but only copies the public folder since you’ll still want that in your repo for developing your app.
The cleanup function will remove the large node_modules folder which we don’t need since Next.js is bundling all the dependencies into the standalone folder. You could modify this to remove all the development-only files since they won’t be needed on your Plesk domain file system.
Editing the Plesk deployment settings
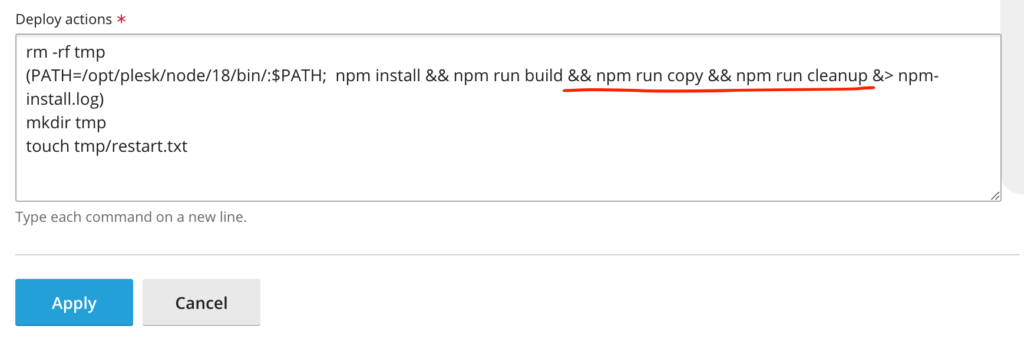
Since we added the two new scripts ‘copy’ and ‘cleanup’ in the package.json file, we need to add them in the git deployment settings for our Plesk domain.

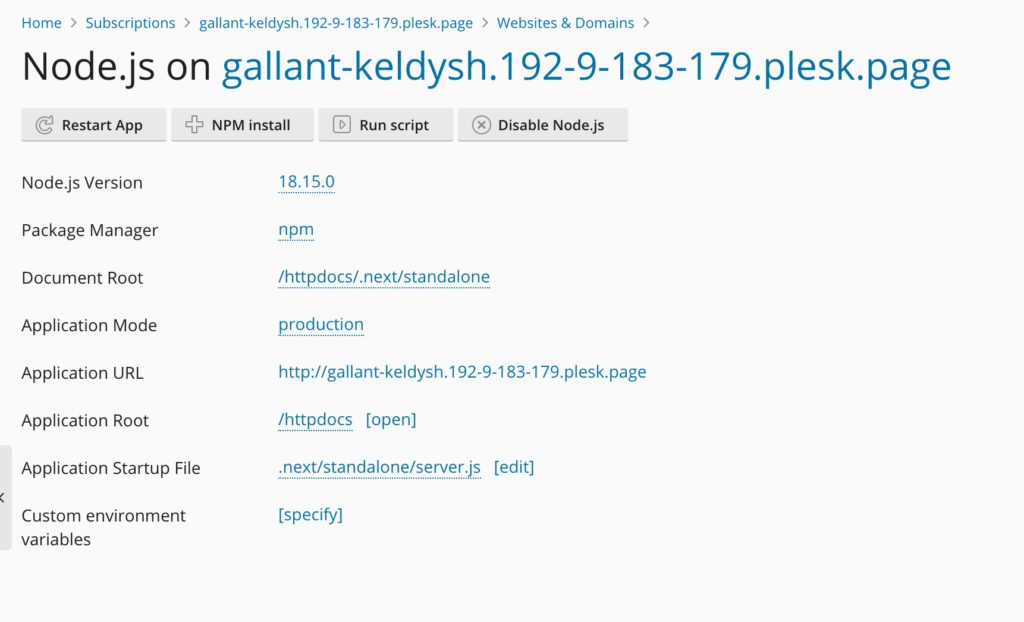
Our project structure has changed so we also need to go into the Node.js settings for our Plesk site and adjust where our document root and application startup file are located:

One last step
You can edit your site, push it to git and see Plesk deploy the new version, running our scripts and removing the node_modules folder after deployment.
But you’ll notice the .css and .js files can’t be found, that’s because Next.js is trying to find them by adding ‘/.next/’ into the URL, for example:
https://gallant-keldysh.192-9-183-179.plesk.page/_next/static/css/7e2ad7ce3d792f67.css
I found adding a nginx directive an easy way to fix this.
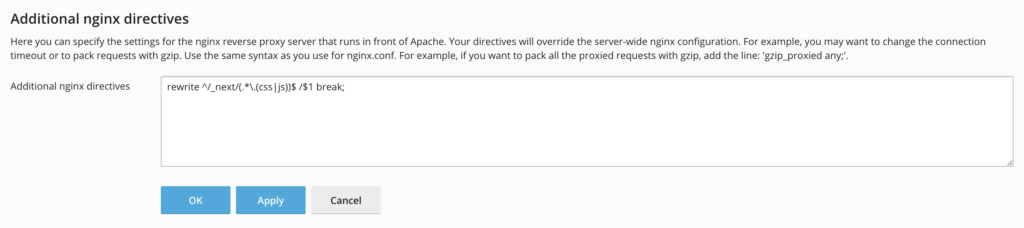
Go into the Plesk Apache & nginx Settings for your site, scroll to the bottom and add this line (ChatGTP helped me with the syntax):
rewrite ^/_next/(.*\.(css|js))$ /$1 break;
This will remove ‘_next’ from our .css and .js files making our new url:
https://gallant-keldysh.192-9-183-179.plesk.page/static/css/7e2ad7ce3d792f67.css
You may need to restart your app in the Node.js settings but otherwise it should be working fine!
Conclusion
It’s worth tidying up the build process to remove the hefty node_module folder from your server. Using scripts in your package.json file and adding them into your Plesk git deploy settings is a powerful way to customise your deployment.
Comments
Hi, thx for this great tutorial 🫶🏼! Everything works fine, I just realized, that the (optimized) custom font I specified via next/font only works for my development environment and not for the deployment. Do you know what the reason for this could be?
No worries, are there any errors in the dev console + network tab? Could be a CORS issue or something to do with the urls changing.
I have a .env.local file inside my next js app.
How’d I setup this environmental variables inside plesk?
Hi, you can set the env variables within Plesk. If using the variables in a custom script this SO post may help.
Thanks, +
Thank You so much and the blog helps me a lot. The build contents were in build folder but when accessing the page through the browser, the files are not getting displayed ie, the styles and JS are not been displayed.
Adding the code in the Apache and Nginx made it work and you saved my day
Thank You
Glad it was helpful! Let me know if there’s any other Plesk articles you want me to write!
Hi again, and thanks for this great blog, it’s been really helpful and help to save a lot of steps and resources. I am stock in the same issue, I will check the path of the resources, and let you know if the issue disappears.
No worries glad you found it helpful! And feel free to ask for help as I can email you back directly 🙂
Hi Mytch, we solved the issue adding extensions to the nginx command:
rewrite ^/_next/(.*\.(css|js|png|jpg|otf))$ /$1 break;
Btw, do you know if there is a way to change node.js settings from a script, I added vhost.conf file, but it is just for add more directive instead of override current ones.
I want to update document root, application root and application startup file.
Thanks a lot for your support.
Glad to hear it was solved! I think since Plesk controls those settings you’d have to look at overriding them within the Plesk/Linux operating files itself. Could you instead write a bash script on the local side to move folders to where you need them before deploying, like in the cleanup function in this article?